Hi there! ,In this blog I'm trying to explain about difference between inline and block level elements used in HTML.
Prerequisites : A person should know about basics of HTML (Hypertext Markup Language) and CSS (Cascading Style Sheets) and knowledge on how to use any browser developer tools before heading to this blog.
In HTML, elements are categorized as either block-level elements or inline-level elements.
In simple terms inline and block elements are nothing but space occupied by each of the elements in web-page, by knowing the behavior of these elements will help us in anticipating the position of other elements on the page.
Block-Level Element
A Block-level element occupies the entire horizontal space of its parent element (container), and vertical space equal to the height of its contents, thereby creating a "block". (MDN).
Example: The <div-tag element and the <p-tag element are both examples of block level elements.
Let's understand with some of the live examples for Block-level elements.
HTML
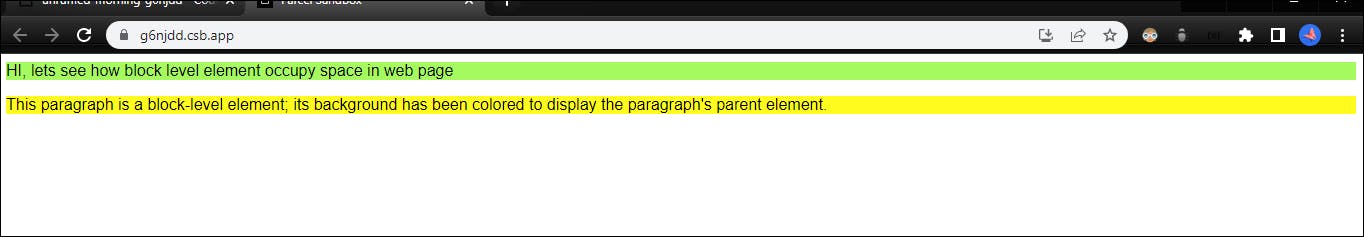
<div>HI, lets see how block level element occupy space in web page</div>
<p>This paragraph is a block-level element; its background has been colored to display the paragraph's parent element.</p>
CSS
div{
background-color: #a4fa5e;
}
p { background-color: #8ABB55; }
Block elements automatically start on a new line ,if they written inside another element and they automatically push next elements onto a new line as well.
To know more about block level element tags supported in HTML, refer to to this link (Block level tags).
Inline-Level Element
Inline elements are those which only occupy the space bounded by the tags defining the element, instead of breaking the flow of the content. (MDN).
In simple terms,An inline element is the opposite of the block-level element. It does not start on a new line and takes up only the necessary width.
Example: The <strong-tag element and the <span-tag element are both examples of inline elements.
Let's understand with some of the live examples for Inline-level elements.
HTML
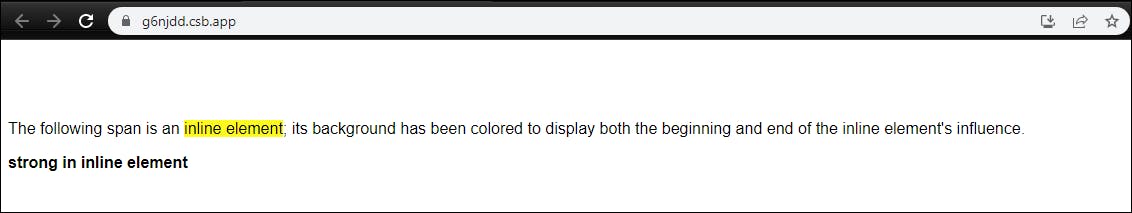
<div>The following span is an <span class="highlight">inline element</span>;
its background has been colored to display both the beginning and end of
the inline element's influence.</div>
<strong>strong in inline element</strong>
CSS
.highlight {
background-color: #fffb1f;
}
Here in above example inline elements are written inside other elements, where we see that it has taken only the width necessary to print the content written inside tag.
To know more about inline level element tags supported in HTML, refer to to this link (Inline level tags).
Difference between inline and block level elements
Before checking the difference between them , will try to inspect these tags in browser and check how they appear (The Inspector tool allows you to see the HTML, CSS of the web-page that you are currently inspecting).
I have used Chrome, you can use any Developer Inspect Elements tool.
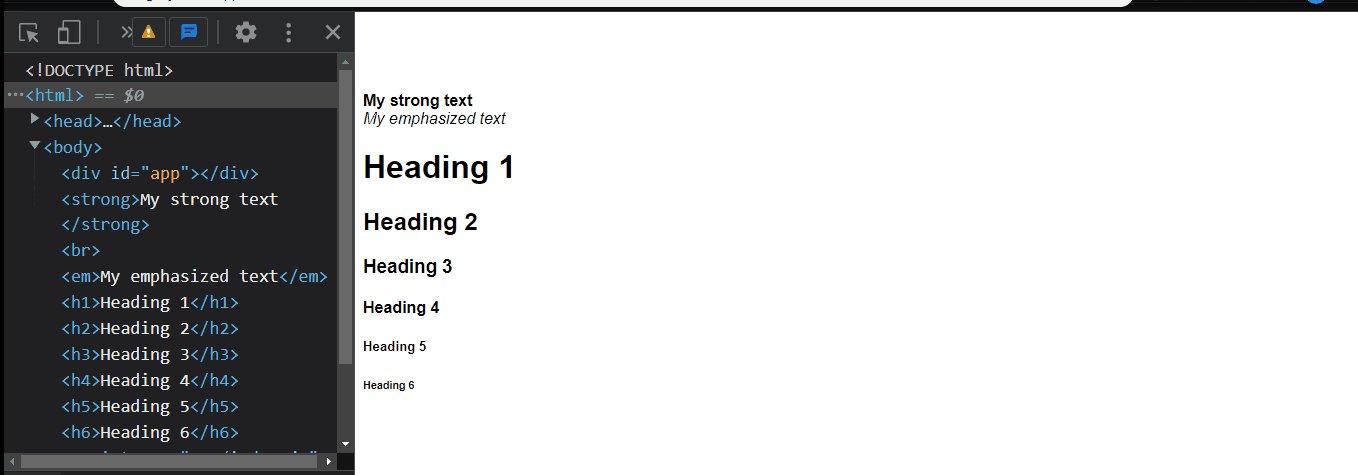
Try pasting the highlighted code snippet in HTML file:
<strong>My strong text</strong>
<br>
<em>My emphasized text</em>
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
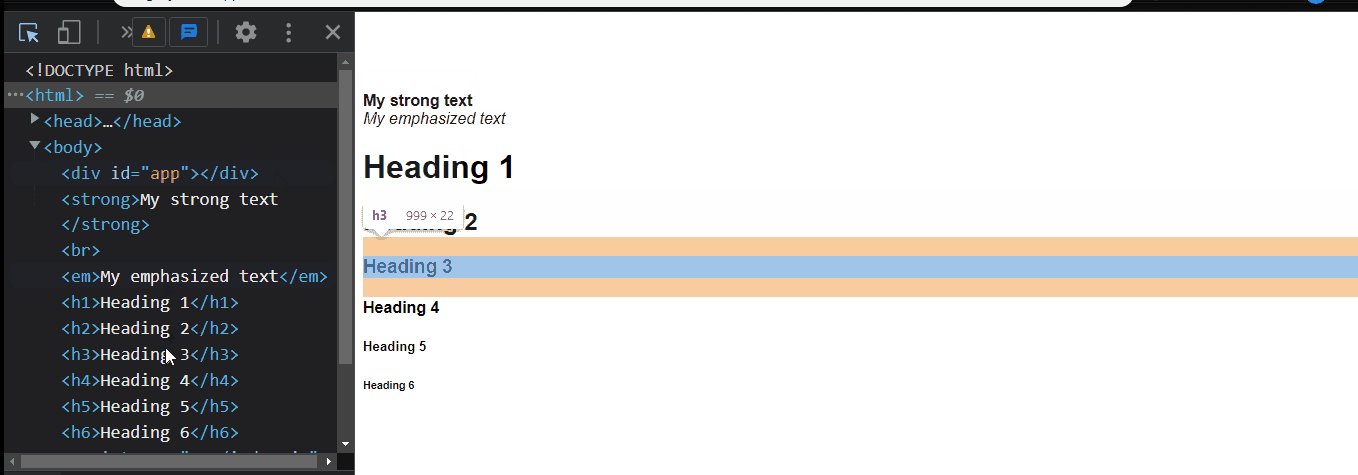
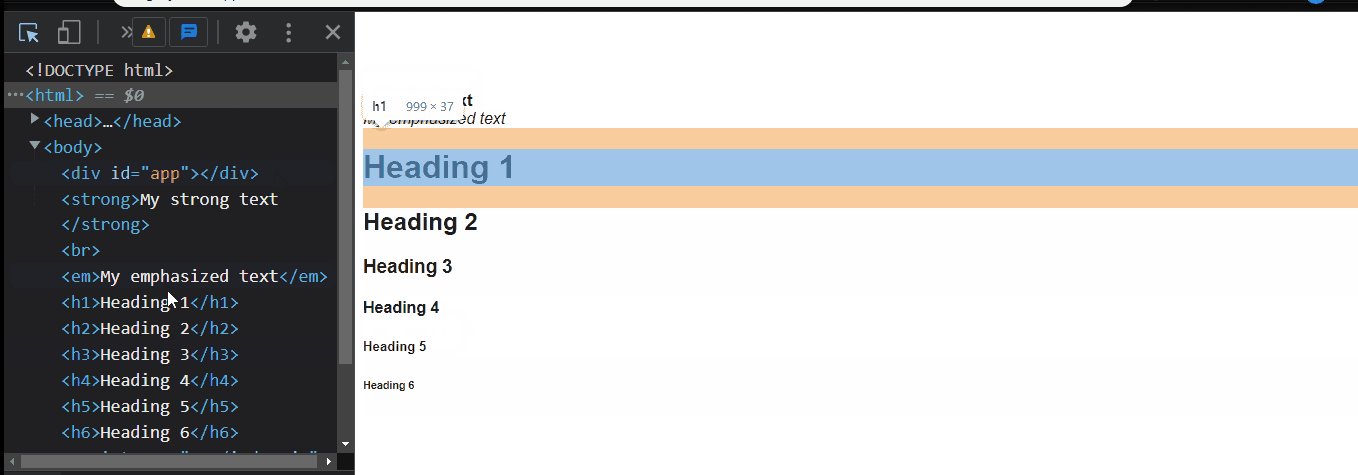
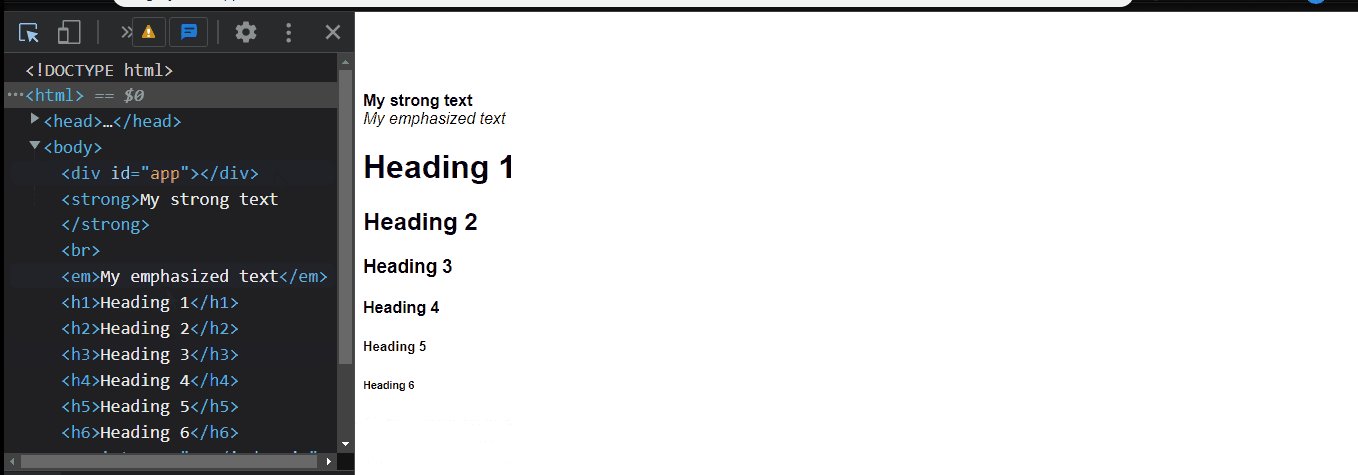
Let’s now inspect the block-level heading elements to know how they differ from the inline-level text elements . Open up the any Web Developer Inspector and hover over each of the elements above . you can make out the difference easy by blue highlighter the space occupied by each elements in web-page.

As we see the block-elements like heading tags are occupying entire space of a elements container ,highlighted in blue and orange, where as inline-element is taking space sufficient to display only the content written inside tag highlighted in blue color.
Now let's list out the differences between Inline and Block level elements:
Inline elements occupy only sufficient width required. where as Block Elements occupy the full width irrespective of their sufficiency.
Inline elements don’t have top and bottom margin,where as Block elements have top and bottom margin.
Block elements always start in a new line, where as Inline element does not start on a new line and only takes up as much width as necessary and can start anywhere in a line.
Block elements doesn’t allow other elements to sit behind,where as Inline elements allow other inline elements to sit behind.
Block-level elements may contain other block-level elements or inline elements. Inline elements cannot contain block-level elements.
Try out Yourself
Block-level elements will always push inline-level elements down to the next line, even if you write those HTML elements on the same line of the HTML document. To confirm this for yourself, try writing a block-level element and an inline-level element on the same line of your index.html file.
<strong>My strong text</strong><h1>My heading</h1><em>My emphasized text</a>
Thanks for reading😊 !!
if you like it, please hit like button and provide your feedback in comment section.